Schon vor einiger Zeit sind mir die sogenannten Twitter Cards in meinem Lieblings-Netzwerk Twitter aufgefallen.Und weil diese Karten so cool und ansprechend ausgesehen haben, war schnell klar, dass ich auch so etwas haben möchte, um meine Links vom Blog ansprechend aufzuhübschen. Gesagt, getan – dachte ich zumindest. Doch die Recherche stellte sich als etwas aufwendiger heraus.
Deshalb möchte ich mit diesem kleinen Tutorial ein paar Tipps geben, wie Twitter Cards für das eigene Blog verwendet werden können.
Was sind Twitter Cards?
Drehen wir mal die Zeit ein wenig zurück. Vor der Einführung von Twitter Cards sahen Tweets mit einem Link eher spartanisch aus. Der Text, der (noch!) maximal 140 Zeichen umfassen darf, hatte einen Link enthalten, auf den geklickt werden konnte. Das war´s. Es gab keine Vorschau und kein Bild der Seite, die sich hinter dem Link verbirgt.
Mit Twitter Cards wird jeder Tweet, der einen Link enthält, optisch ansprechender. Neben dem Link gibt es ein Vorschaubild zum verlinkten Text, sozusagen einen Appetitanreger. Was genau auf der Twitter Card angezeigt wird, kann jeder Nutzer individuell festlegen. Dazu aber später mehr.
Wozu benötige ich Twitter Cards?
Wie schon ausgeführt, soll das Interesse an dem Link, der via Twitter verteilt wird, geweckt werden. Ich klicke eher auf eine URL, wenn ich bereits eine grobe Ahnung habe, um was es geht. Und diesen Mehrwert bietet die Twitter Card.
Zusammengefasst geht es also darum, die Reichweite eurer Tweets anhand einer visuellen Attraktivität zu erhöhen.
Kann jeder Twitter Cards nutzen?
Nein, nicht jeder kann ohne weiteres die Twitter Cards nutzen und auch nicht jeder gepostete Link einer Webseite führt automatisch zur Einbettung einer Twitter Card.
Wenn ihr Blogger seid und mit Twitter Cards für eine entsprechende Aufmerksamkeit eures Blogs sorgen wollt, müsst ihr Twitter erst beibringen, dass die Karten bei euren Links Verwendung finden. Und wie das funktioniert, möchte ich jetzt vorstellen.
Welche Twitter Cards gibt es?
Twitter unterscheidet insgesamt vier verschiedene Twitter Cards Typen:
- Summary Card
- Summary Card with Large Image
- App Card
- Player Card
Twitter beschreibt die Twitter Cards auf ihrer nur in englisch verfügbaren Webseite wie folgt:
With Twitter Cards, you can attach rich photos, videos and media experience to Tweets that drive traffic to your website. Simply add a few lines of HTML to your webpage, and users who Tweet links to your content will have a “Card” added to the Tweet that’s visible to all of their followers.
Den größten Effekt haben Blogger bei der Verwendung der “Summary Cards” und der “Summary Card with Large Image”. Weil es in diesem Beitrag um das Aufhübschen der eigenen Blogbeiträge via Twitter geht, konzentrieren sich meine Ausführungen auf die Summary Card.
Die Summary Card von Twitter
Die Summary Card kann für viele Arten von Web-Inhalten verwendet werden. Angefangen von Blog-Posts und News-Artikel über Produkte und vieles mehr. Die Summary Card ermöglicht dem Leser eine Vorschau auf die Inhalte des Links, bevor die Webseite besucht wird.
Die “Summary Card with Large Image” ist im Prinzip die aufgepimpte Version der Summary Card, der zusätzlich ein besonders großes Foto hinzugefügt worden ist.
Wie kann ich selbst Twitter Cards erstellen?
Auch wenn das Erstellen von Twitter Cards auf den ersten Blick kompliziert erscheint: keine Panik, ihr schafft das und ihr könnt das auch!
Denn sogar ich habe das geschafft – dabei bin ich kein Techniker vor dem Herrn 🙂 Und so wird´s gemacht:
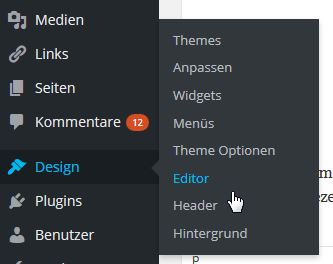
Im ersten Schritt muss Twitter erklärt werden, dass deine Webseite für die Twitter Cards freigeschaltet ist. Dazu muss im WordPress Back-End unter Design -> Editor der Editor geöffnet werden.
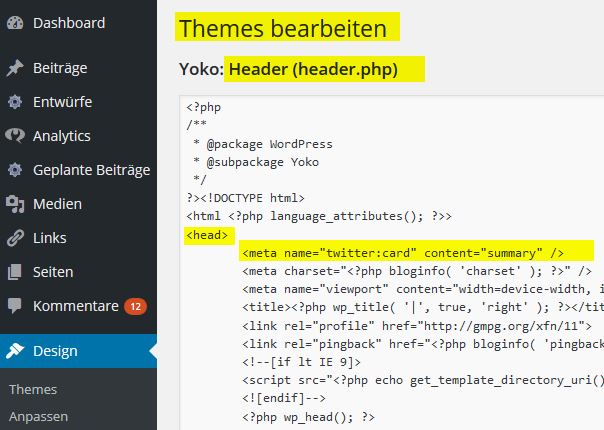
 Unter “Templates” wird dann “Header” ausgewählt und dort der HTML-Code
Unter “Templates” wird dann “Header” ausgewählt und dort der HTML-Code <metaname="twitter:card"content="summary"/> eingefügt. Dies gilt natürlich nur, wenn die sogenannte “Summary Card” von Twitter gewählt werden soll. Wie bereits an anderer Stelle erwähnt, ist ist diese Karte aus meiner Sicht für Blogger am besten geeignet.
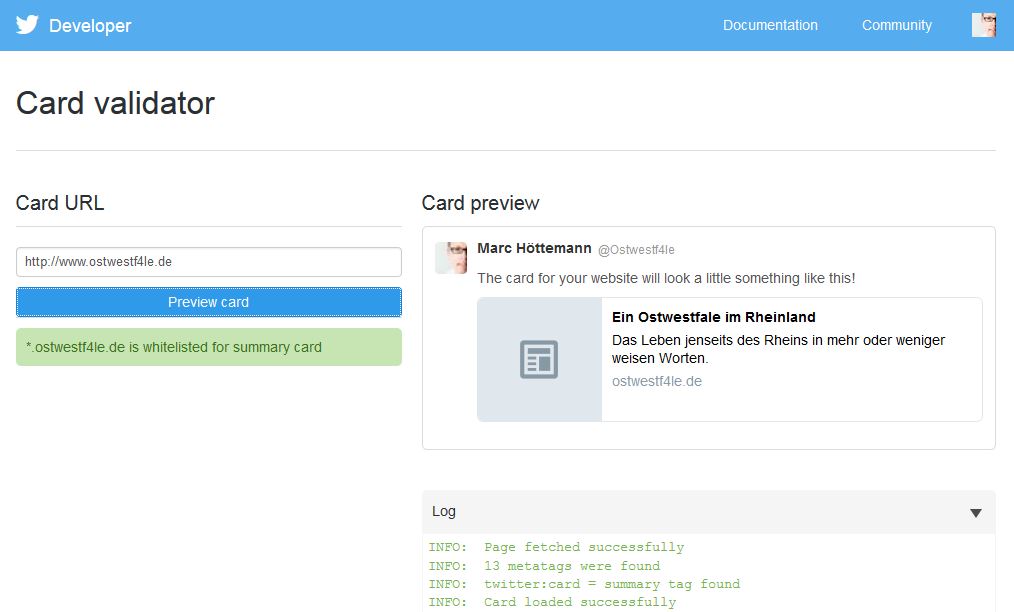
 Anschließend die Änderungen speichern und auf der Webseite https://cards-dev.twitter.com/validator die korrekte HTML-Einbindung überprüfen. Wenn alles richtig gelaufen ist, bekommt ihr eine Bestätigung nach folgendem Muster:
Anschließend die Änderungen speichern und auf der Webseite https://cards-dev.twitter.com/validator die korrekte HTML-Einbindung überprüfen. Wenn alles richtig gelaufen ist, bekommt ihr eine Bestätigung nach folgendem Muster:
*.ostwestf4le.de is whitelisted for summary card

Deine Tweets mit einer Twitter Card
Und so sieht es aus, wenn alles richtig gelaufen ist:
Test für Twitter Cards http://t.co/D2Nl3DcJGd
— Marc Höttemann (@Ostwestf4le) 19. September 2015
Probleme mit der Twitter Card bei https
Anscheinend ist die Einbindung der Twitter Cards bei https-Webseiten derzeit nicht möglich.
Frank hat in den Kommentaren darauf hingewiesen, dass er die Fehlermeldung „ERROR: Fetching the page failed because SSL handshake error.“ erhält.


11. Januar 2016 um 09:36
Gute Anleitung, nur leider funktioniert das wohl mit https nicht. Bei mir ersceint als Fehler: “ERROR: Fetching the page failed because SSL handshake error.”.
11. Januar 2016 um 12:03
Das ist ja blöd 🙁
Danke für den Hinweis!
12. Januar 2016 um 20:43
Bei mir hat es auch nicht geklappt, warum auch immer, aber ich hab dann ein bisschen gegoogelt und ein Plugin verwendet. Nun passt es zwar so, wie Du es beschrieben hast, aber in den Cards habe ich nie ein Vorschaubild, sondern immer Larry den Twitter-Vogel. Über die Preview im Beitrag kann ich sogar ein anderes Bild auswählen, aber auch dann sehe ich nur Larry.
Mal sehen, wenn ich Zeit habe, versuche ich es nochmal mit einem anderen Plugin.
Auf jeden Fall vielen Dank für Deinen Artikel, die Cards habe ich zwar schon gesehen, aber ich hatte keine Ahnung, wie ich das einbinden kann.
LG
Daggi